ホームページを外注する前に、制作の流れを確認しておこう

I. はじめに
オンラインでビジネスを行うことが当たり前になった昨今、すでに多くの企業が自社でホームページを運営しています。
しかし、日常的に目にするホームページも、その制作を依頼する側になることはなかなか無いものです。
もし会社や上司からの指示でホームページの発注担当になった場合、何から始めたらよいか分からず、手間取ってしまうこともあるかもしれません。
そこで今回は、ホームページの制作を依頼するためのステップを分かりやすく紹介し、初めての方でも発注ができるように一連の流れをまとめてみました。
ビジネス展開に必要なツールであるホームページの制作の流れについて、ぜひこのガイドを参考にしてみてくださいね。
II. プランニング

●ホームページの目的と目標を決める
制作を依頼する前に、まずホームページの目的と目標を明確にすることが大切です。
目的とは、ホームページを作る理由のことで、例えば、商品やサービスの紹介、オンラインストアの開設、見込み顧客の獲得、ブランド認知度の向上、採用活動などが考えられます。
また、目標は、ホームページの成果を数値化し、具体的な目標を設定することです。そうすることで具体的な運用施策を実施することが可能となります。
●ターゲットを定義する
ホームページを制作する際には、ターゲットを明確にすることも重要です。
どのような人たちにホームページを訪れてもらいたいかを考え、属性や興味関心について把握する必要があります。
ここまでを制作会社に依頼する前に検討しておくと、打ち合わせもスムーズに進むでしょう。
制作会社は後々その属性や興味関心に合わせたデザインやコンテンツを提案してきますので、これは重要な作業と言えます。
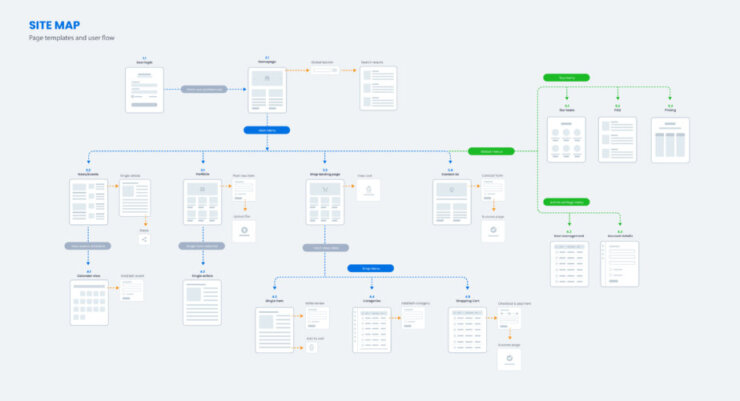
●ホームページの構成案(サイトマップ)の作成

※サイトマップイメージ
ウェブサイトの制作にあたり、全体の構成案(以下、サイトマップ)を決定します。
サイトマップとは、ホームページ内のページやコンテンツの構成をツリー形式で可視化したもので、訪問者がスムーズに目的のページにたどり着けるように配慮したものです。
多くの場合は冒頭のヒアリング後に、制作会社が制作をして提案をしてきます。
必要なページがきちんと入っているか、重複は無いかなど、ウェブサイトの全体像を把握し、修正すべき点は制作会社に伝えましょう。
Ⅲ. コンテンツ作成

ホームページに掲載するコンテンツも、ターゲットの目的に応じて企画する必要があります。
商品やサービスの詳細情報や、会社の紹介などもコンテンツの一つとして検討する必要があるでしょう。
リクルートサイトの場合は募集要項のほかに社風や先輩からのメッセージを入れることもあります。
ホームページへの訪問者が求める情報を提供するために、どのようなものが効果的なのかを制作会社と一緒に企画していきましょう。
●キャッチコピーの作成
キャッチコピーは、ホームページを訪れる読者の興味を引くための重要な要素です。
サイトの目的やブランドの価値を伝えるためにも使われます。
多くは制作会社がデザインとともに提案をしてきますが、自身でキャッチコピーを作成する際には、ターゲットの興味や関心事について考慮することが重要です。
また、簡潔かつ具体的で、読者に何を提供するかを明確にしておきましょう。
さらに、独自性や創造性をも持たせることができれば、訪問者の印象を強めることができます。
キャッチコピーは、ウェブサイトのトップページに配置することが一般的ですが、検索エンジンによる検索結果にも表示されるため、適切に作成すればページへのクリック率を向上させることができます。
●ページのコンテンツの作成
ページに入れるコンテンツを検討する際には、以下のポイントに留意することが重要です。
1.目的を明確にする
それぞれのページの目的を明確にし、それに沿ったコンテンツを作成することが重要です。
目的に合わない場合、訪問者は離脱してしまう可能性があります。
2.ターゲットの関心事や疑問点に応える
ページの目的とともに、ターゲットの関心事や疑問点に応えるようなコンテンツを作成することが望ましいです。
3.視覚的に魅力のあるものにする
コンテンツは、視覚的にも魅力あるものにすることが望ましいです。
適切な画像の使用や、見出しや段落のスタイリングなど、視覚的にコンテンツを強調する方法を採用することが重要です。
後のデザインと合わせて検討してください。
4.SEOを意識した文章を
検索エンジンでの検索で表示されるページの上位にランクされるためには、ページのタイトルや見出し、文章中にキーワードを適切に使用することが重要です。
ただし、過剰なキーワード使用は逆効果になる場合があるため、自然な文章にキーワードを組み込むようにしましょう。
※ホームページ完成後も、コンテンツは定期的に更新することが望ましいです。
新しい情報やニュース、最新のトレンドなど、訪問者にとって価値ある情報を提供しましょう
III. デザイン

ホームページの構成案や掲載コンテンツが決まったらデザインを詰めていく作業になります。
●デザインの基礎
ホームページのデザインは、訪問者の印象を大きく左右する重要な要素です。
例えば、近隣エリアの消費者をターゲットにビジネスを展開する場合、ホームページのデザインには、地域っぽさや親しみやすさをイメージさせることが求められます。
ターゲットから「どのように見られたいか」を念頭に、デザインを最適化させましょう。
また、ページに色や要素を詰め込みすぎず、訪問者が快適にウェブサイトを利用できるようなデザインを心掛けることも大切です。
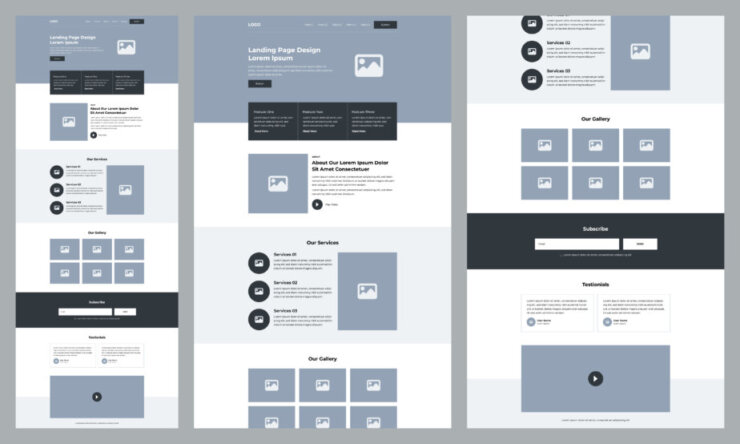
●レイアウトの決定

※ワイヤーフレームイメージ
レイアウトは、ナビゲーションバーやヘッダー、コンテンツなどの配置を決定します。
ここでは、訪問者にわかりやすく情報を伝えることができるレイアウトを目指しましょう。
制作会社によってはワイヤーフレームというレイアウトの骨組みを記載したものが提供されます。
シンプルに、どの場所にどの要素が置かれるかだけが記載されているので、デザインされたものを見るよりもレイアウトの流れをつかむことができます。
自身が一読者として、分かりやすい構成になっているかのチェックが必要です。
この場合、視線の流れ(導線とも言います)を意識して各要素を目で追っていくとよいでしょう。
余白がしっかりと取られつつ、似ている要素はきちんとまとめられているか、要素の優先順位にあわせてメリハリが付けられているか、なども確認します。
レイアウトによってユーザビリティが決まると言っても過言ではないため、しっかりと検討することが大切です。
●カラースキームの選択
ウェブサイトのカラースキームは、ウェブサイトの印象やブランドイメージを決定します。
赤を基調とするなら「情熱」「元気」といったキーワードが連想されます。
青なら「冷静」「謙虚」、黒は「高級」「重厚」といった具合です。
カラースキームの選択には、ウェブサイトの目的やターゲットオーディエンスに合わせた最適な選択が求められます。
●文字フォントの選択
フォントは、デザインを「人の顔」に例えると“目”であると言われるほど、重要な役割を担っています。
人物の“目”が定まらないと対面する人に不安を与えてしまいます。
例えば、デザインが重厚なものであるのに、可愛らしい書体を持ってくるなどはやってはいけません。
カラーやレイアウトと同様に、ターゲットに合わせた最適な選択が必要で、統一感をだすことができれば、読者へ信頼性をアピールすることができます。
シンプルで読みやすいフォントは、ブログやメディアサイトに適しています。
また、コーポレートサイトには、スタイリッシュでモダンなフォントを選択することで、プロフェッショナリズムをアピールすることができます。
●動画の使用を検討
動画を使用することで、より魅力的でインパクトのある体験を提供することができます。
読者を長い時間、ページに留めておくことができるのでSEO(検索順位対策)にも有効であると言われています。
●スマホデザインの確認
スマホデザインは、現代のホームページ制作において非常に重要です。
PCのデザインができた後はスマホのデザインも確認するようにしましょう。
ホームページ制作においては、ここまでが一つの区切りとなります。
次の開発段階に入った後は、デザインの修正に費用が発生する場合もあります。
後々、思わぬ修正を出さなくても良いようにしっかりと確認しておくことが重要です。
IV. 開発

デザインが確定したら、次は開発に入ります。
多くの場合は制作会社側で進行されますので、ここのフェーズで発注者側が行うことはあまりありません。
また、ホームページを構築するためのプログラミングを「コーディング」と言いますが、この作業に使われる言語(HTML、CSS、JavaScript)を発注者側が知っておく必要はありません。
※HTMLはホームページの骨格を作り、CSSはデザインを加え、JavaScriptは動的な機能を追加します。
●ホスティングとドメインの選択
ホスティングとは、ホームページをインターネット上に公開するために必要なサーバーを借りること指します。
他にも自社でサーバーを運用する場合や、クラウドサービスを利用する場合もありますが、多くの場合は制作会社が用意したサーバーをレンタルするケースが多いようです。
ドメインとは、ウェブサイトのアドレスを指すもので、例えば、www.example.comのような形式で表現されます。
ドメイン名は、ホスティングサービスを選択する前に、制作会社に取得してもらう必要があります。
ドメイン名は、取得費用や更新費用がかかるため、費用の面でのバランスも考慮して選択する必要があります。
●CMSについて
ホームページに掲載する文章や写真などのコンテンツを管理・更新・保存するためのシステムのことです。
ブログやNEWSページなどを備えた、自身でも更新できるホームページを制作する際には、CMSに何が選択されているかも把握しておきましょう。
有名なWordPressは使いやすさ、拡張性、カスタマイズ性、サポート体制の良さから多くの制作会社が利用しています。
WordPressの利用そのものは(制作会社の技術用を除いて)無料ですから、他の有料CMSに比べて費用が安く抑えられることがある、というのも利点です。
VI.仮アップ時のチェック

ホームページは公開前に関係者しか閲覧できないようにして限定公開を行います(仮アップ)。
ここで最終チェックを行いましょう。
チェックには、複数の方法があります。
まずは、Webブラウザでのテストを行います。
複数のブラウザでチェックを行い、問題がないかどうかを確認しましょう。
また、スマートフォンやタブレットなどのモバイルデバイスでも、レスポンシブデザインが正しく動作しているかどうかを見てください。
さらに、ユーザーテストを行い、ホームページが正常に動いているかどうかを確認します。
これらのチェックによって、ウェブサイトに問題点があれば、制作会社に修正を依頼してください。
VII. 公開と保守メンテナンス

ホームページを公開したら、定期的に更新を行い、コンテンツを最新の状態に保ちましょう。
また、セキュリティの観点からも、定期的なバックアップやシステムのアップデートを行うことが重要です。
制作会社にこれらを含んだ保守サービスがあれば、積極的に活用することをおすすめします。
また、ウェブサイトのアクセス状況を把握するために、Google Analyticsなどの解析ツールを導入することもおすすめします。
これにより、訪問者数やページビュー数などを確認し、改善のための施策を行うことができます。
VIII. まとめ
ホームページ制作は、技術の進歩やデザインのトレンドの変化に合わせて常に進化し続けています。
今後も、より使いやすく、セキュリティに配慮したホームページが求められていくでしょう。
また、AIや自然言語処理の発展により、制作においてもこれらの技術が活用されることが予想されます。
公開後も新しい技術や手法に注目し、常に学び続けることが、より良いホームページを運用するために必要とされるでしょう。

