パソコンでスマホ画面のデザインを確認する方法

こんにちは。
ワード社のブログ担当、ヤッチです。
さて、リサーチ業務の一環などで他社のホ-ムページを閲覧した際、「スマホのデザインはどうなっているんだろう?」などと思ったことはありませんか?
もちろん自分のスマホを取り出して対象URLを打ち込めば確認はできますが、その一連の作業は地味に面倒ですよね。
実は、いつものパソコンから対象ホームページのスマホデザインを簡単に確認する方法があるんです。
しかもiPhoneの各シリーズやiPad、androidスマホの画角で表示させることも可能です。
※本記事はWindows OS版Google Chromeブラウザで確認する方法を紹介しています

●パソコンでスマホ画面のデザインを表示させる方法
その方法はとってもカンタン。
対象のWebページを表示させ、F12キーを押す。
なんと、これだけです。
他にもメニューボタンやコマンドから表示させることもできますが、これが一番早いでしょう。

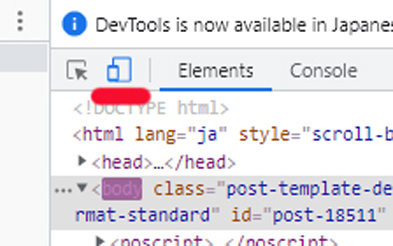
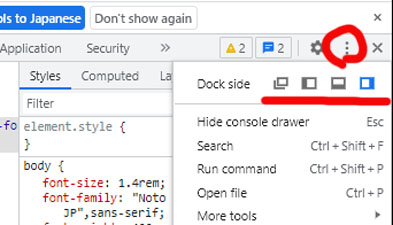
もし、画面横にコードが表示されるだけでPC画面のままという場合は左上の四角マークが二つ重なっているアイコンをクリックしてください。

変更した後に画面が崩れて表示される場合は再読み込みをしてあげてくださいね。きちんと表示されるはずです。
後は画面上部の「Dimensions」をクリックし、お好きなデバイスの画面サイズを選択するだけです。

●スマホの画角を自分で設定することもできる
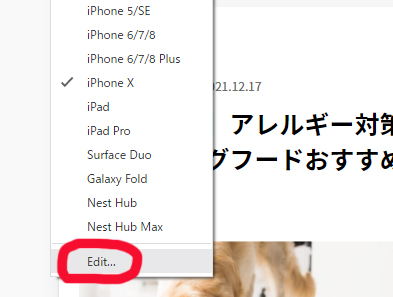
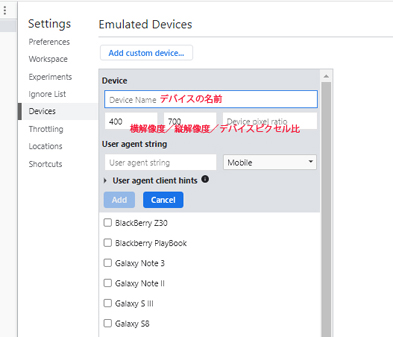
もし表示されたスマホに目当てのものが無ければプルダウンメニューの一番下、「Edit」をクリックします。

先の一覧に無かったスマホがこの下層ページにあればチェックマークを入れるだけで先ほどのメニューに追加されます。
対象のスマホが無い場合は「Add custom device」をクリックして、自身で名前と画角を設定することになります。

ちなみに表示されている画面構成を変更したい場合は、右上のメニューボタンをおすと「Dock side」という欄が表示されますので、4つの中からお好みの表示構成を選択してください。

いかがだったでしょうか。普段使っているブラウザでこんなことまで出来てしまうなんて、驚きですよね。
今後はGoogle Chromeブラウザの様々な便利機能も紹介していきます。お楽しみに。

